Web アプリケーションなら、JavaScript でも高品質なグラフを描画することができますし、画像として保存することができるものもあります。
ただ今回、
- サーバサイドでレポートを生成する
- レポートは PDF ファイル
- レポートにグラフを埋め込む
という要件があり、サーバサイドでグラフ画像を生成することになりました。
グラフを生成するためのライブラリはいくつかあるようですが、今回は pChart を使用しました。
公式はこちら↓
www.pchart.net
最初にライブラリを入手します。[こちらからダウンロードします。
この記事を書いている時点では 2.1.4 が最新でしたので、これを落としてきます。
中身はこのようになっています。
pChart2.1.4
├─cache
├─class
├─data
├─examples
├─fonts
└─palettes
コードを書きます。この3ファイルを取り込みます。
require_once 'pChart2.1.4/class/pData.class.php'; require_once 'pChart2.1.4/class/pDraw.class.php'; require_once 'pChart2.1.4/class/pImage.class.php';
主に使用するクラスは pData と pImage になります。(が pDraw も require が必要です)
「pData の内容を pImage を使って出力する」というイメージです。
グラフのデータを pData で設定します。
$data = new pData(); $data->addPoints([1, 2, 3, 4], 'data1'); $data->addPoints([5, 6, 7, 8], 'data2');
pData を生成して addPoints でデータを設定します。そのデータが何なのか、名前も一緒に指定します。気温の変化であれば、
`addPoints([20.1, 22.3, 21.8, 23.4], ‘temperature’);` などのようになるでしょう。
今回欲しかったのは積み上げ棒グラフなので、複数回 addPoints しています。
ラベルの設定も addPoints で行います。
$data->addPoints(['A', 'B', 'C', 'D'], 'labels');
$data->setAbscissa('labels');
ラベル用のデータにつけた名前を、setAbscissa に指定します。
データの設定はこれで終わりです。次に pImage です。
$image = new pImage(800, 400, $data); $image->setGraphArea(50, 30, 700, 360); $image->setFontProperties(['FontName'=>'pChart2.1.4/fonts/calibri.ttf', 'FontSize'=>15]);
pImage のコンストラクタに、画像のサイズと pData を渡します。さらに、その画像中のどこがグラフの領域になるかを setGraphArea で指定します。
この例なら、左から50px上から30pxの点と、左から700px上から360pxの点で表される領域です。
そして setFontProperties で使用するフォントファイルを指定します。この例ではライブラリに付属のものを指定していますが、日本語を使用したい場合は IPA フォントなどのパスを指定します。
OTF も使用できます。
グラフを描画します。
$image->drawScale(['Mode'=>SCALE_MODE_ADDALL]);
$image->drawStackedBarChart();
$image->autoOutput('graph.png');
drawScale には様々なオプションを指定することができ、目盛りを制御することができます。
drawStackedBarChart で積み上げ棒グラフの描画を行います。グラフの種類によってコールするメソッドを切り替えます。
autoOutput に出力先ファイルパスを渡し、画像ファイルとして出力します。これでグラフ画像が得られます。
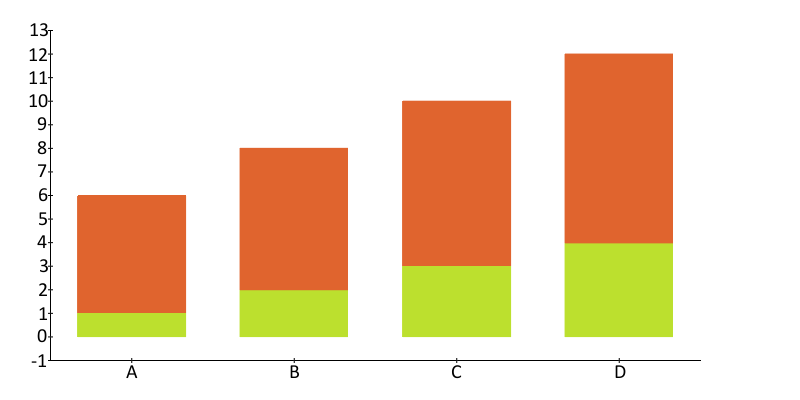
コードの全体と出力された画像は以下になります。
<?php
require_once 'pChart2.1.4/class/pData.class.php';
require_once 'pChart2.1.4/class/pDraw.class.php';
require_once 'pChart2.1.4/class/pImage.class.php';
$data = new pData();
$data->addPoints([1, 2, 3, 4], 'data1');
$data->addPoints([5, 6, 7, 8], 'data2');
$data->addPoints(['A', 'B', 'C', 'D'], 'labels');
$data->setAbscissa('labels');
$image = new pImage(800, 400, $data);
$image->setGraphArea(50, 30, 700, 360);
$image->setFontProperties(['FontName'=>'pChart2.1.4/fonts/calibri.ttf', 'FontSize'=>15]);
$image->drawScale(['Mode'=>SCALE_MODE_ADDALL]);
$image->drawStackedBarChart();
$image->autoOutput('graph.png');

最後に、pChart には 1.X 系と 2. X系が存在し、この両者に互換性はありません。
ネット上で pChart について調べ物をするときには、そのページがどちらのバージョンのことを書いているのか、気をつけてみるようにした方がよいかと思います。
