NetSuiteは画面上で様々なカスタマイズや拡張を行うことができますが、APIを通じた高度な連携や開発を行うことができます。今回は、NetSuiteの開発言語であるSuiteScript(スイートスクリプト)を使用した一連の流れをご紹介します。
NetSuiteの全体像について知りたい方は、以下記事をチェックしてください。

SuiteScriptとは
SuiteScriptはJavaScriptベースの言語であり、SuiteScriptで開発を行うことで、画面上のカスタマイゼーション以上に高度な拡張を行うことができます。
SuiteScriptを活用することで、APIベースで他サービスと連携を行ったり、自社に必要な独自のポートレット開発や、NetSuite上の操作に合わせた高度な自動化を行うことができます。
SuiteScriptを用いた一連の開発の流れ
SuiteScriptを用いた拡張では、以下のステップに沿って行われます。
今回は、サンプルのスクリプトを使用して、実際にSuiteScriptを用いた機能拡張の流れを概観します。
Step1. 必要な機能の有効化
まず、SuiteScriptを使用するために、管理者ロールから設定>会社>機能を有効化>SuiteCloudを選択します。
次に、「クライアントSUITESCRIPT」「サーバーSUITESCRIPT」にチェックを入れます。

Step2. スクリプトファイルの作成・アップロード
次に、スクリプトファイルを準備します。今回は、ビットコインの日本円の価格を取得し、ポートレットに表示する、という内容のスクリプトになります。
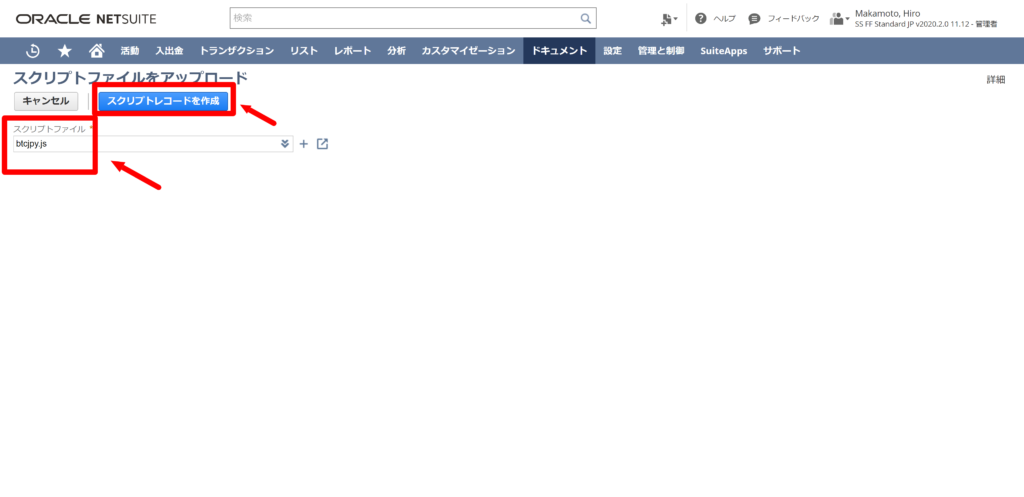
ドキュメント>ファイル>SuiteScriptsから、ファイルをアップロードします。
Step3. 必要なレコードの作成
カスタマイゼーション>スクリプト>スクリプト>新規作成から、先ほどアップロードしたスクリプトファイルを選択し、「スクリプトレコードを作成」をクリックします。

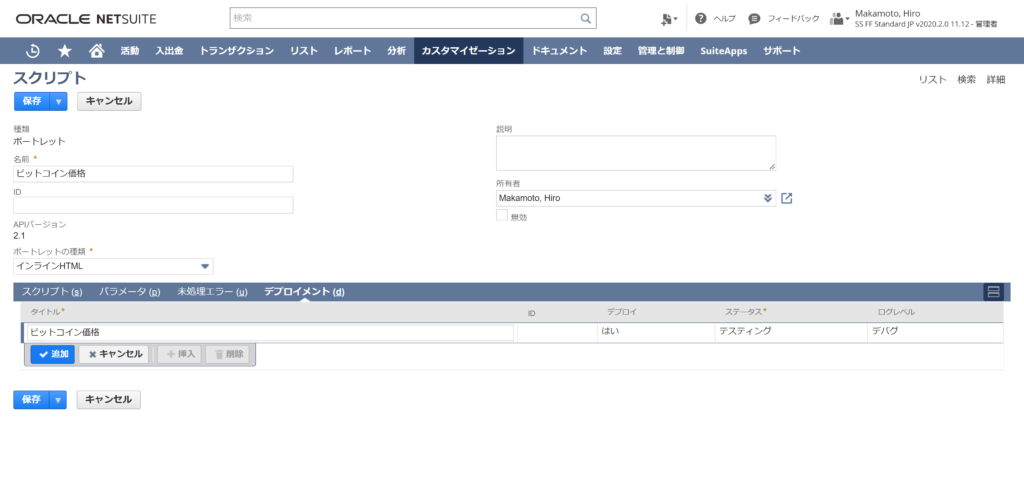
アップロードしたら、名前や種類、デプロイメント>タイトルを設定します。今回はポートレットの種類は「インラインHTML」を選択しております。

Step4. スクリプトのテスト
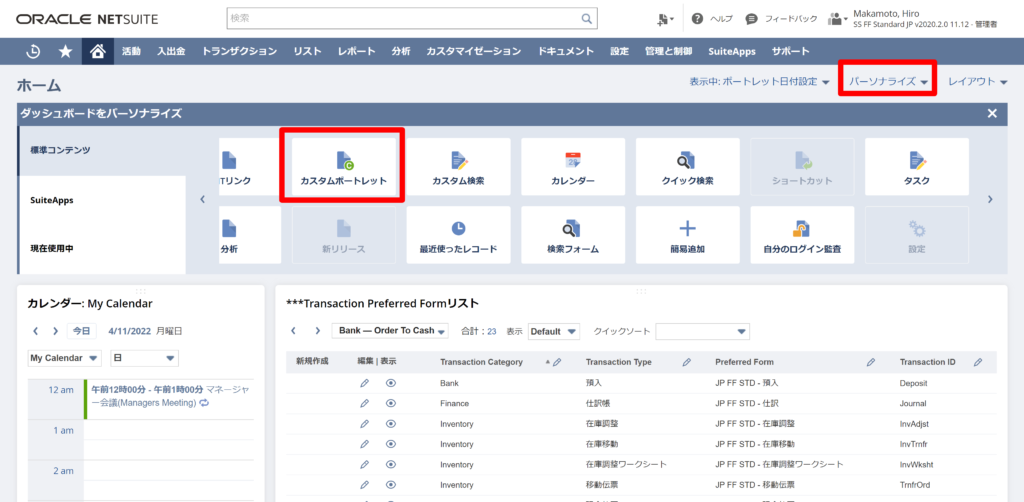
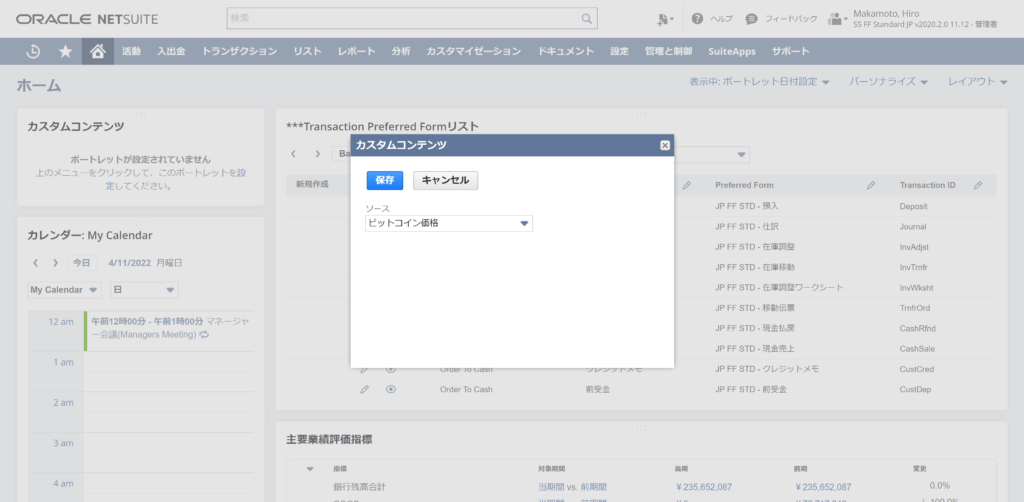
ポートレットが実際に動作するか確認します。ダッシュボードからパーソナライズ>カスタムポートレットをドラッグアンドドロップし、設定から先ほどのポートレットの名前を選択します。


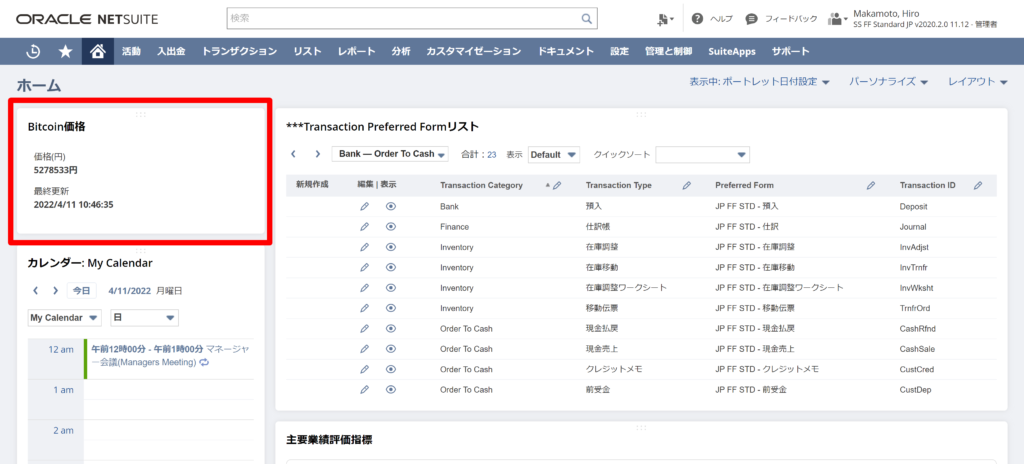
正常に動作している場合、このように価格と更新日時が表示されます。

SuiteScriptの活用
SuiteScriptを活用することで、ERPでありながら柔軟な拡張やカスタマイズができるのがNetSuiteの強みの一つです。特に、他のSaaSツールと連携を行うことで、統合プラットフォームとしてのNetSuiteの強みをさらに活かすことができます。
以下に、弊社のNetSuite開発の例をいくつか紹介します。
- RESTletを使用して倉庫管理システム(WMS)と連携し、在庫発送のデータを相互連携
- SuiteTalkを使用したシステム統合のためのプログラム設計・導入・開発・テスト
- NetSuiteとShopifyを連携する「ABM-AUTOMATION」の開発
NetSuiteは豊富な開発方法があるため、他システムとの連携においては柔軟に対応することが可能です。ただ、通常の開発と比べてクセがあるため、NetSuiteでの開発を検討する場合は、開発会社に過去の実績や自社開発かどうかなどの確認を行うことをお勧めします。
SuiteScriptを始めとした高度な連携を検討している方は、ぜひ下記よりお問い合わせください。